#
Styling des Kachelkarussels auf der Startseite
#
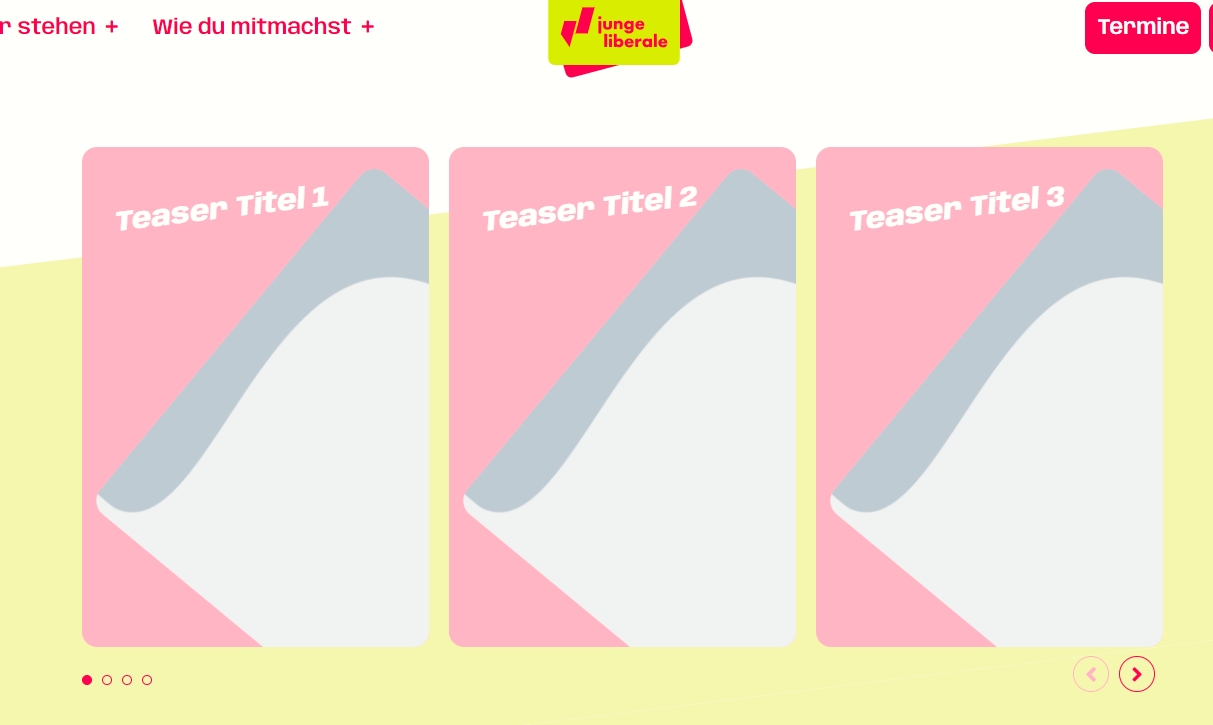
Ich möchte das Design der Kacheln auf der Startseite anpassen.
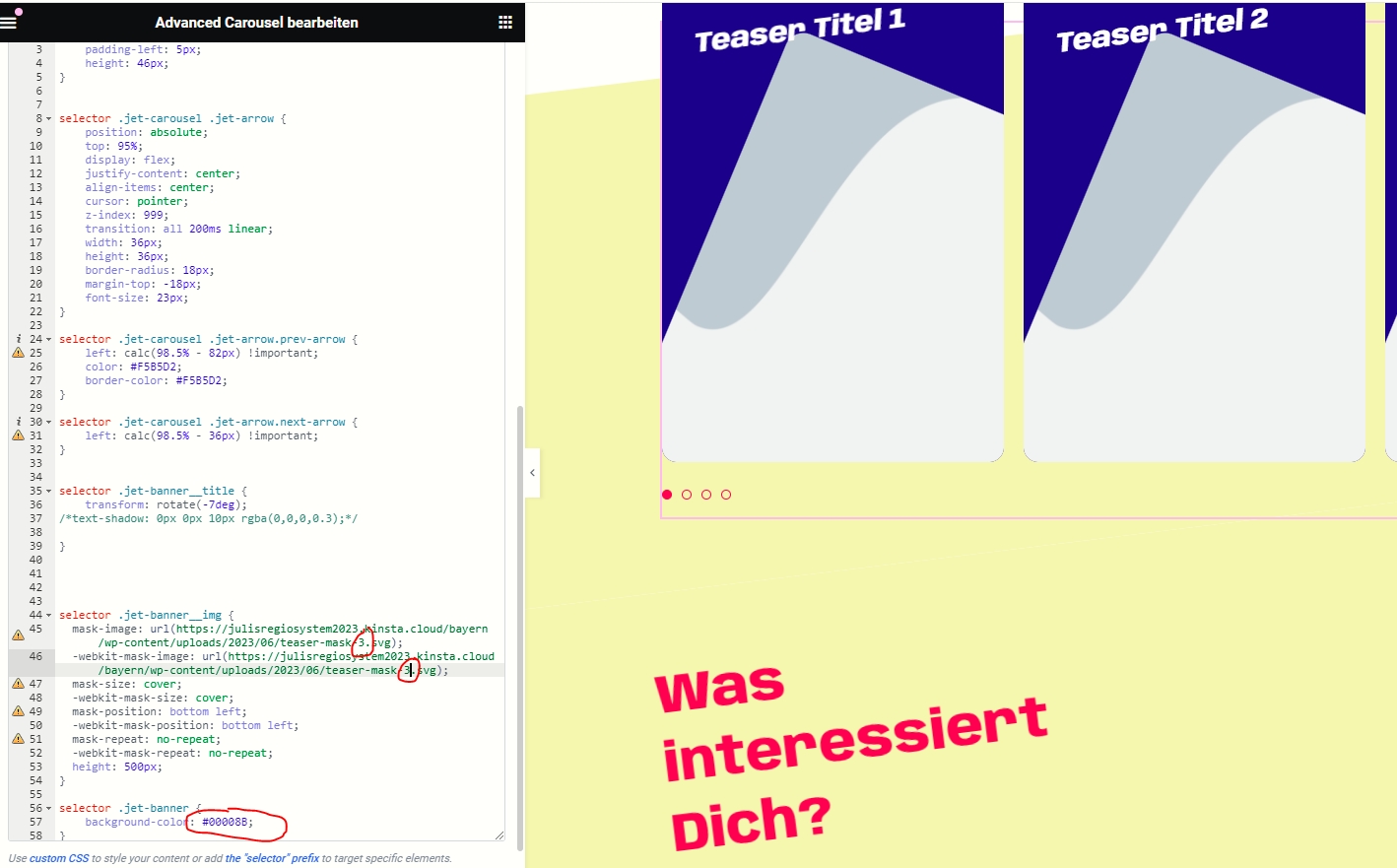
Ihr könnt die Farbe und die Freistellfläche des Advanced Carousels global (also für alle Kacheln gleichzeitig) bearbeiten. Das geht unter Advanced Carousel -> Erweitert -> Eigenes CSS.

Die Farbe muss als Hex-Farbcode angegeben werden. Die Freistellflächen werden über die URL definiert. Diese müssen dazu BEI EUCH auf der Website als Medien hinterlegt sein. Ihr könnt die aber natürlich einfach herunterladen von uns. Ihr findet diese unter den URLs:
#
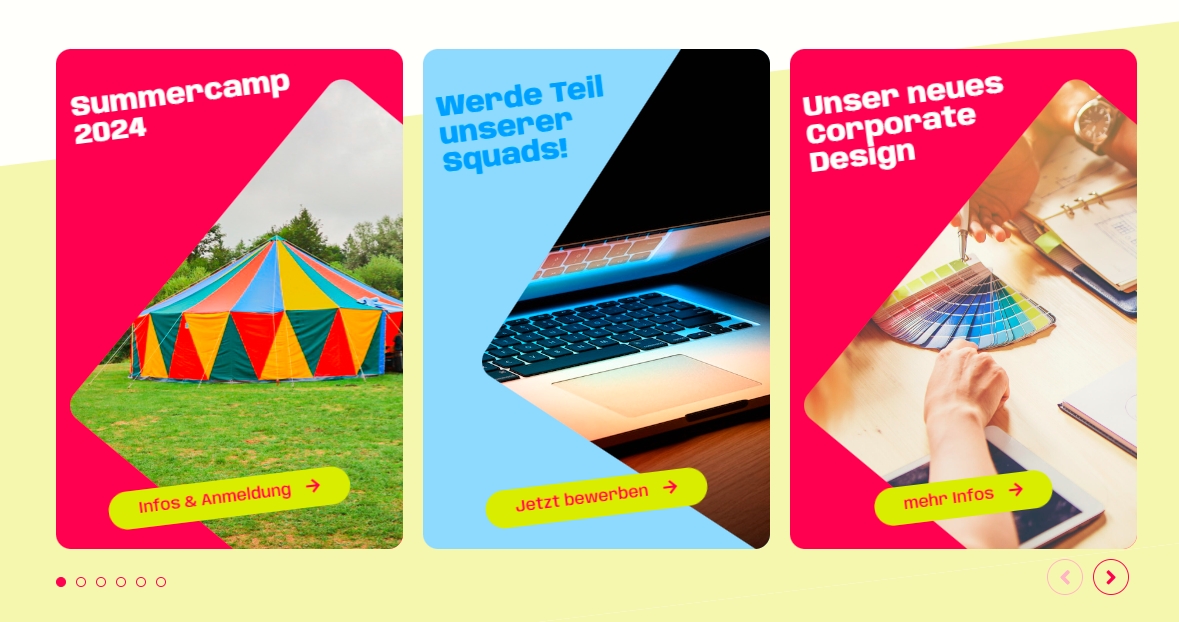
Ich möchte die Kacheln auf der Startseite wie auf der Seite des Bundesverbands stylen.


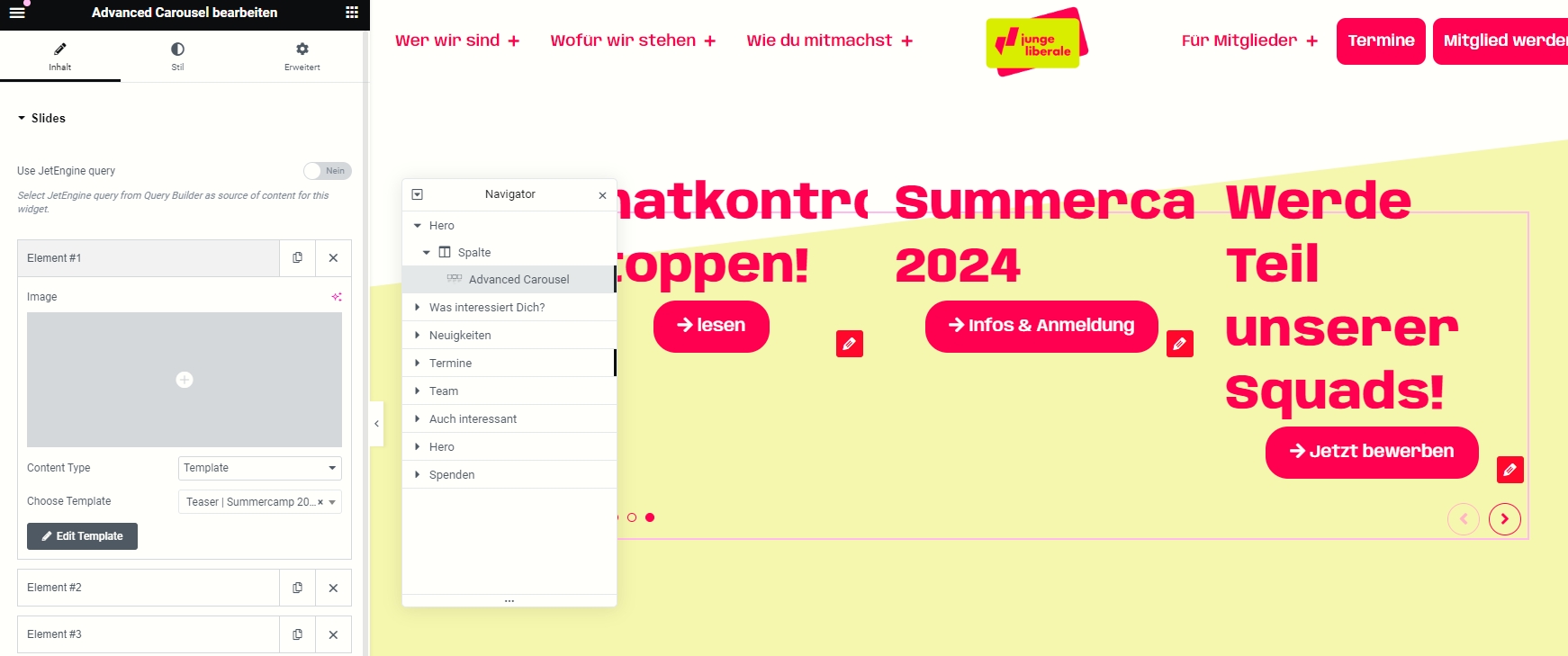
Um das Kachelkarussell wie auf der Bundesseite zu stylen benötigt ihr ebenfalls das Elementor-Element "Advanced Carousel"", das auch in der Musterseite und bei euch auf der Startseite integriert ist. Anstatt der Vorlage, werden aber Templates als Design genutzt, wie ihr in der linken Menüleiste erkennen könnt. Ihr müsst also Templates direkt als Content Type einbauen.

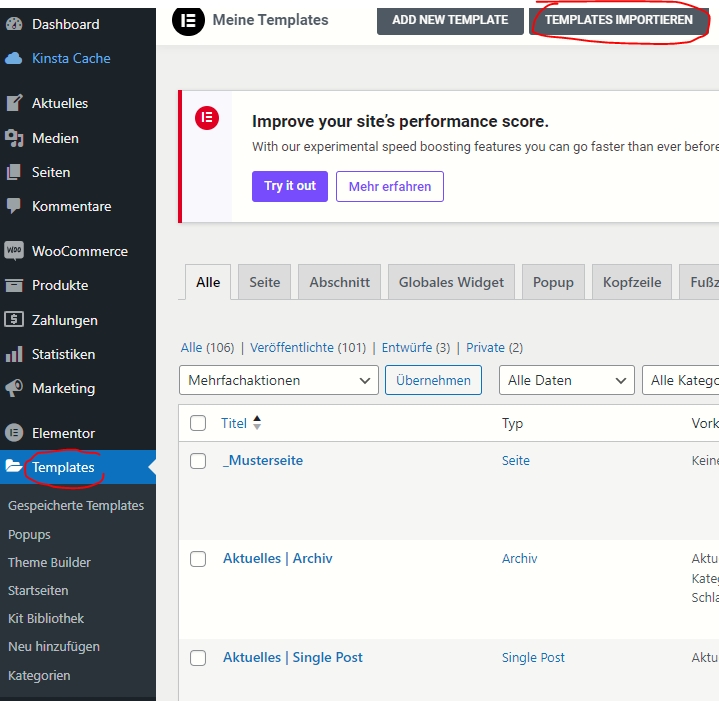
Templates findet man unter Elementor in der linken Menüleiste. Templates lassen sich ex- und importieren.

Eine Vorlage für eine solche Kachel könnt ihr hier herunterladen:
Bitte beachtet die Einstellungen des Templates Teaser unter Spalte -> Erweitert -> Eigenes CSS.

Hier müsst ihr die Freistellfläche als url angeben, die ihr für die Kachel benutzen wollt. Diese müssen BEI EUCH auf der Website als Medien hinterlegt sein. Ihr könnt die aber natürlich einfach herunterladen von uns. Ihr findet diese unter den URLs:
https://julis.de/wp-content/uploads/2023/06/teaser-mask-1.svg
...
https://julis.de/wp-content/uploads/2023/06/teaser-mask-5.svg
